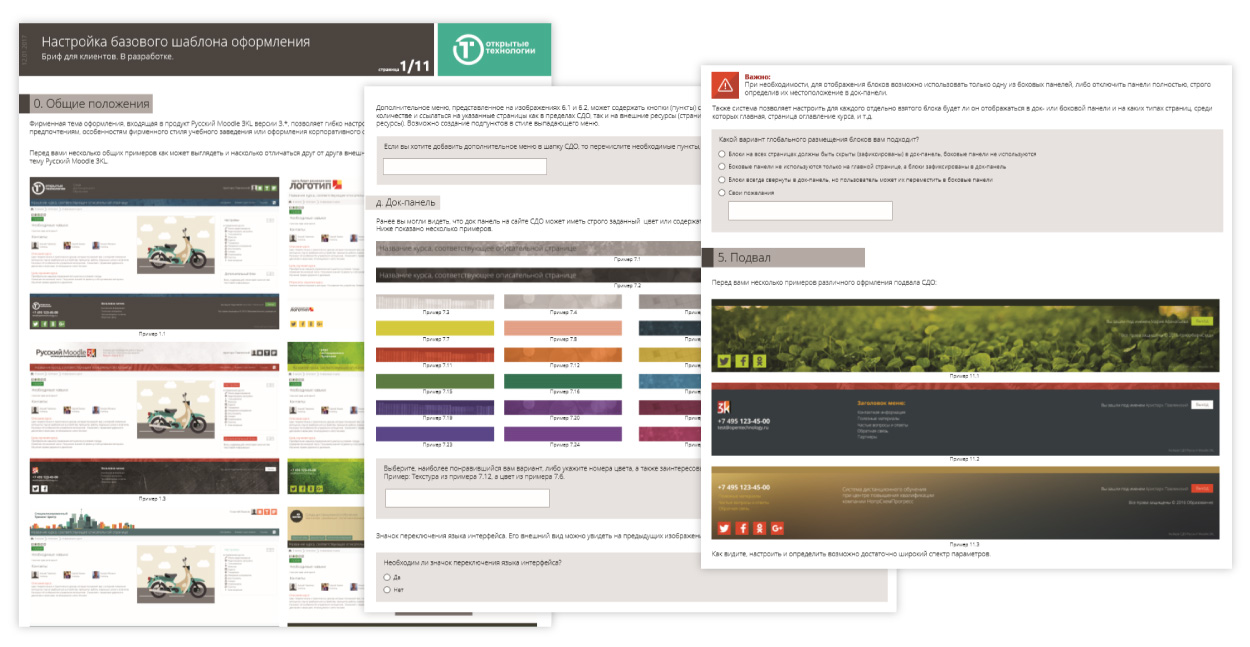
Адаптация и дизайн
Открытые технологии
Яркий брендинг соусов 4 соуса, сохраняющий свою эстетичность и узнаваемость даже при флексографической печати. Широкая линейка кормов для животных: 4 вкуса для кошек, 4 вкуса для собак. По 4 веса в каждой категории. Разработка нового бренда воды "Мекеги". Разработка стратегии, товарного знака и дизайна этикетки.







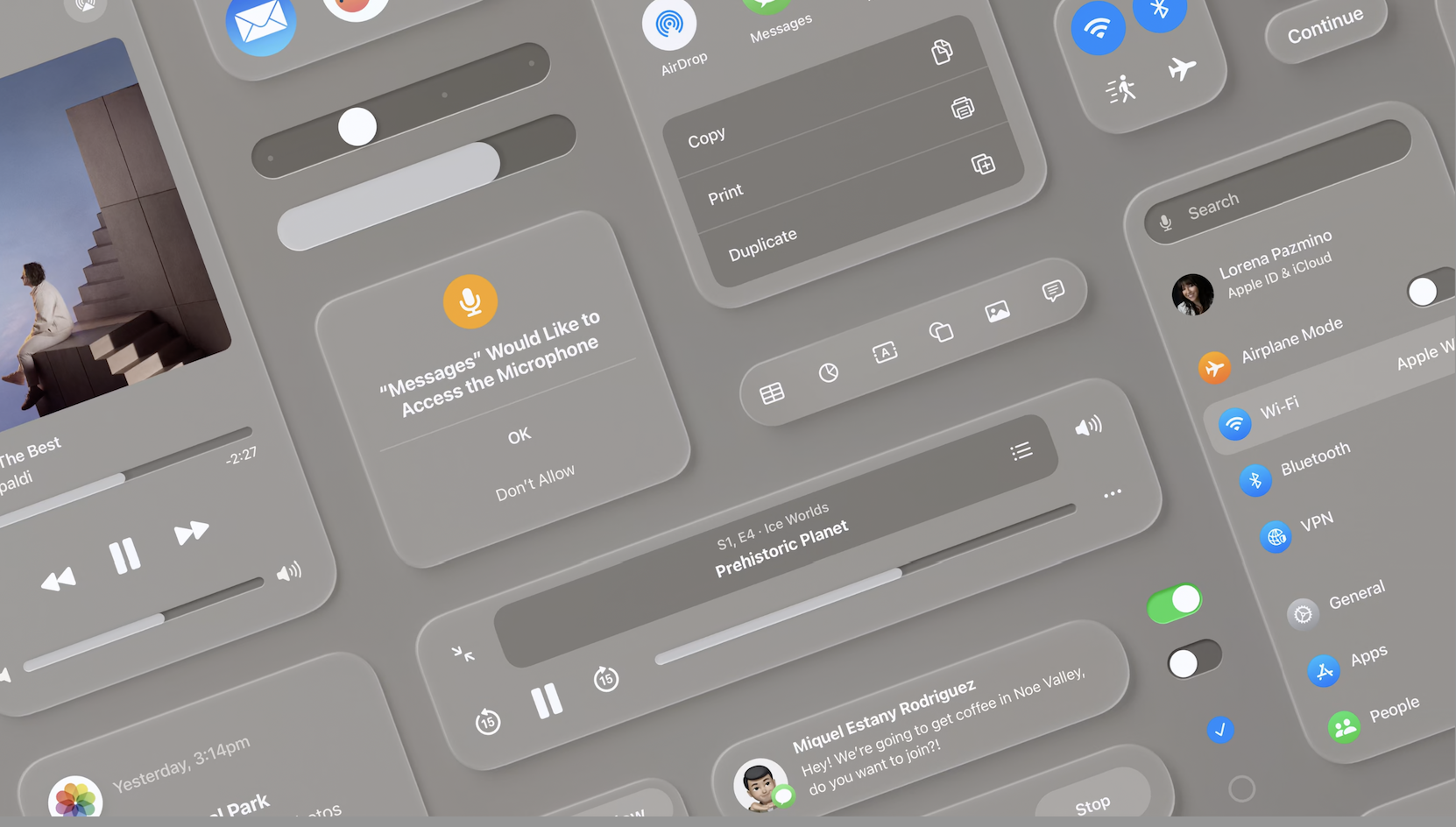
Это способствует существенному увеличению количества посетителей. Перед тем как заказать сайт , интернет магазин или landing page необходимо определиться с одним из важных его аспектов, как адаптивный веб-дизайн. Чтобы сайт комфортно просматривался на гаджетах с любым разрешением или форматом, не стоит создавать отдельные версии веб-ресурсов для определенных типов приборов. Когда посетитель переключается с одного компьютера на другой, в этом случае сайт ресурс должен автоматически переключиться с целью размещения контента страницы на разрешение девайса, переразместив имеющиеся элементы для более легкого чтения и навигации, изменив параметры изображения, текста и видео. В случае использования WordPress на мобильных устройствах, предполагается гарантия того, что элементы навигации веб-ресурса, изображение, текст, видео-плеер и другие, будут корректно отображены на широких экранах гаджетов.
- Настройка стиля оформления для СЭО 3KL Русский Moodle по заполненному брифу
- Эксперты все чаще говорят о необходимости адаптивного дизайна для всех типов сайтов.
- В большинстве компаний до проведения ребрендинга отсутствует визуальная целостность: существуют множество разных шрифтов, иллюстрации выполнены в разных стилях, макеты верстаются с нуля под каждую отдельную задачу. В результате страдает не только имидж компании, но и тратятся лишнее время и деньги.
- Сложность: высокая.













Перейти в каталог ПО. Бесплатная консультация. Перейти в каталог. Скачать прайс. Закажите консультацию по подбору решения. Консультации «1С»: задайте ваш вопрос эксперту.


.png)